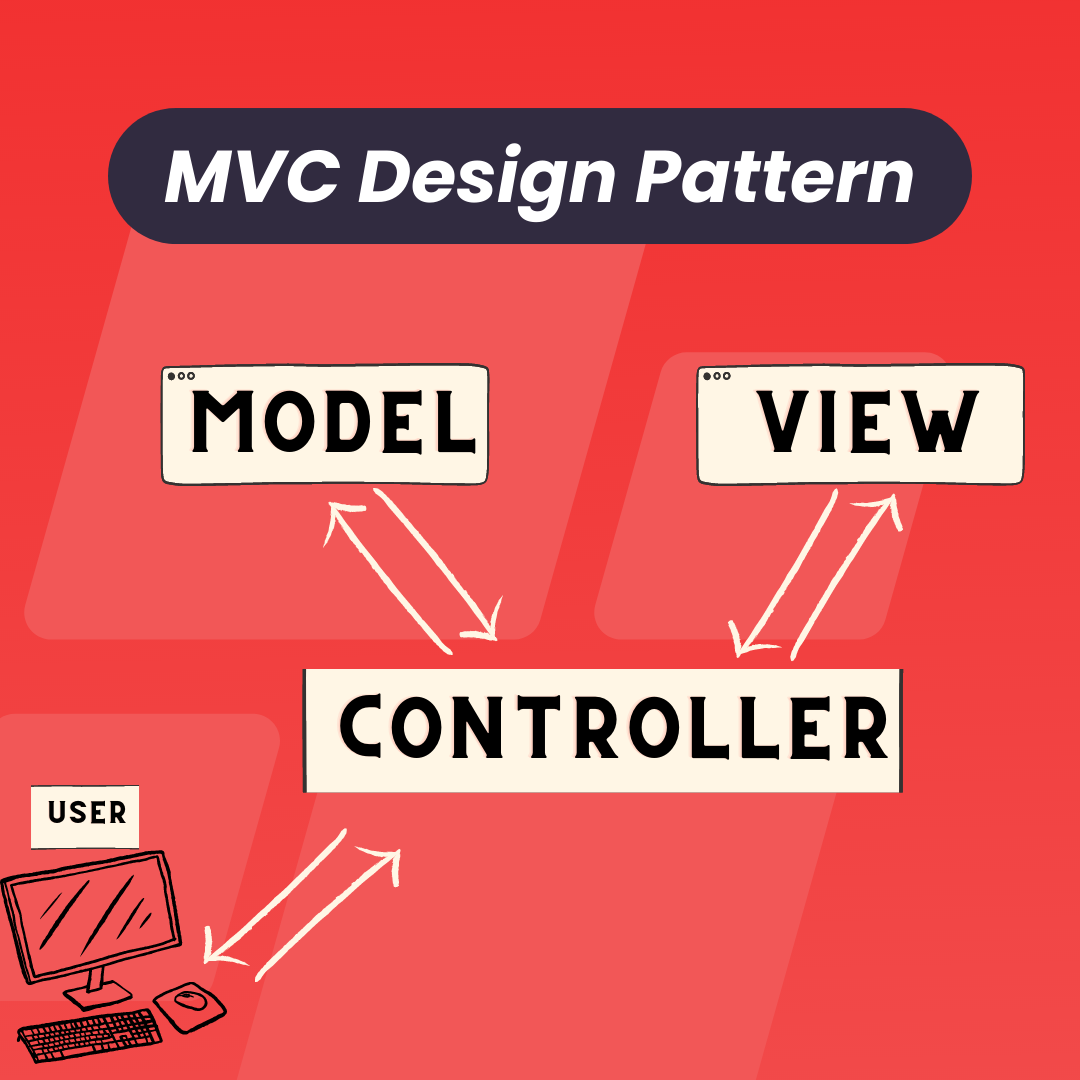
MVC, “Model-View-Controller” kısaltmasıdır ve yazılım geliştirmenin bir tasarım desenidir. Bu desen, bir uygulamanın farklı bileşenlerini (model, görünüm ve denetleyici) organize etmek ve ayırmak için kullanılır. İşte MVC’nin temel kavramlarını basitçe açıklayan bir açıklama:
Model (Model): Model, uygulamanın veri ve işlem mantığını temsil eder. Veritabanıyla etkileşimde bulunur, verileri saklar, günceller ve işler. Model, uygulamanın verilerinin nasıl organize edildiğini ve işlendiğini tanımlar.
View (Görünüm): Görünüm, kullanıcı arayüzünü temsil eder. Kullanıcının gördüğü şeydir. HTML, CSS ve bazen JavaScript kullanılarak oluşturulur. Görünüm, verileri modelden alır ve kullanıcıya düzgün bir şekilde sunar.
Controller (Denetleyici): Denetleyici, kullanıcının etkileşimde bulunduğu bileşendir. Kullanıcının tıkladığı düğmelere, formlara veya diğer arayüz öğelerine tepki verir ve bu etkileşimleri işler. Verileri modelden çeker veya modeli günceller ve kullanıcı arayüzünü güncellemek için görünüme talimatlar verir.
MVC tasarım deseni, bir uygulamanın kodunu daha modüler ve bakımı daha kolay hale getirir. Her bileşen kendi görevine odaklanır ve diğer bileşenlerle daha az bağımlı hale gelir. Bu, yazılım geliştirmeyi daha sürdürülebilir ve genişletilebilir hale getirir.
Örneğin, bir web uygulamasını ele alalım. Model, kullanıcıların kayıtlı bilgilerini ve verilerini saklar. Görünüm, kullanıcıların bu verilere nasıl eriştiğini ve gördüğünü temsil eder. Denetleyici ise kullanıcıların verileri nasıl güncellediğini ve işlediğini kontrol eder. Bu bileşenler arasındaki ayrım, büyük ve karmaşık uygulamalarda geliştirme sürecini yönetmeyi kolaylaştırır.